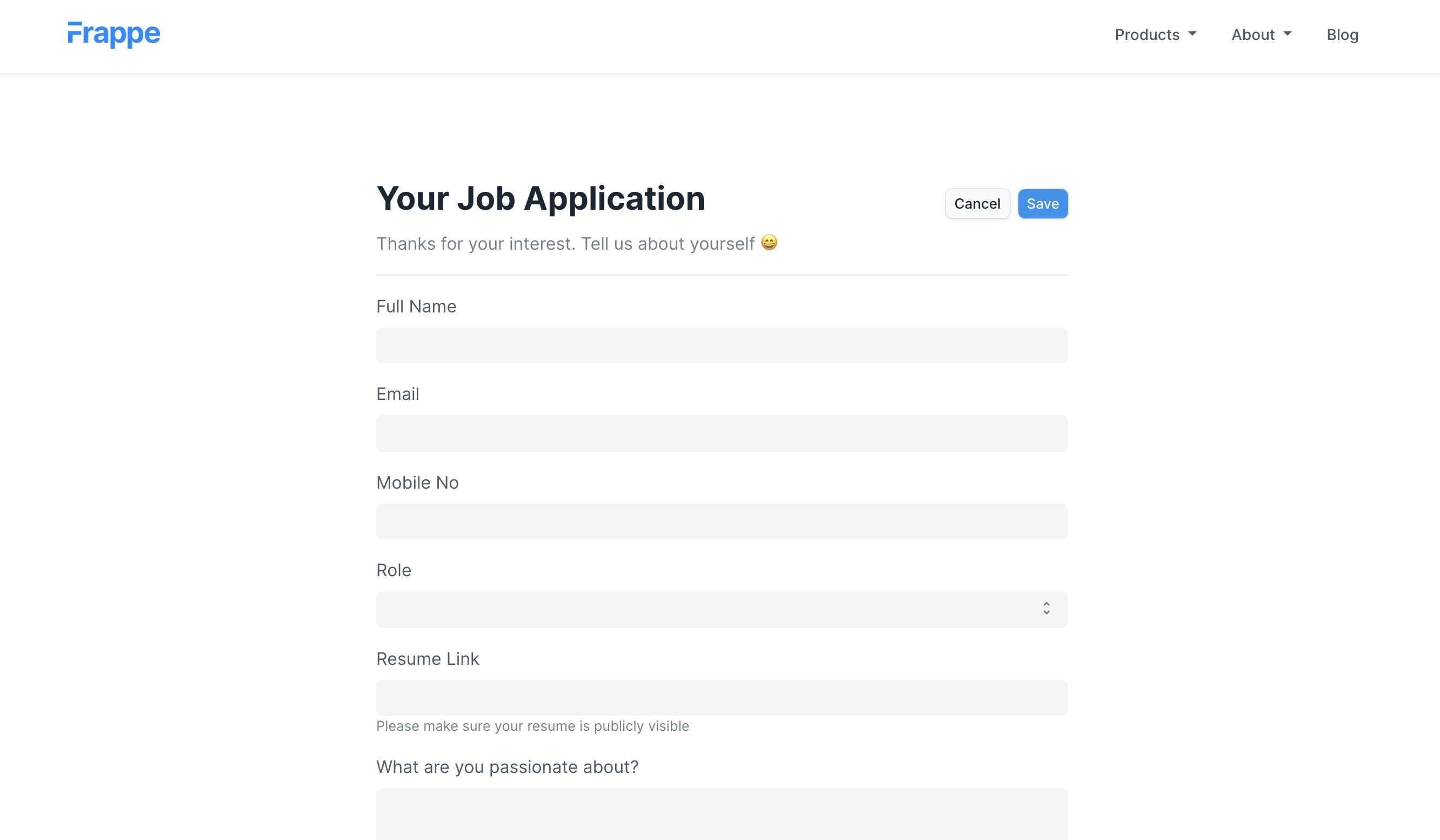
Frappe provides an easy way to generate forms for your website with very little configuration. These forms may be public (anyone can fill them up) or can be configured to require login.

Creating a Web Form
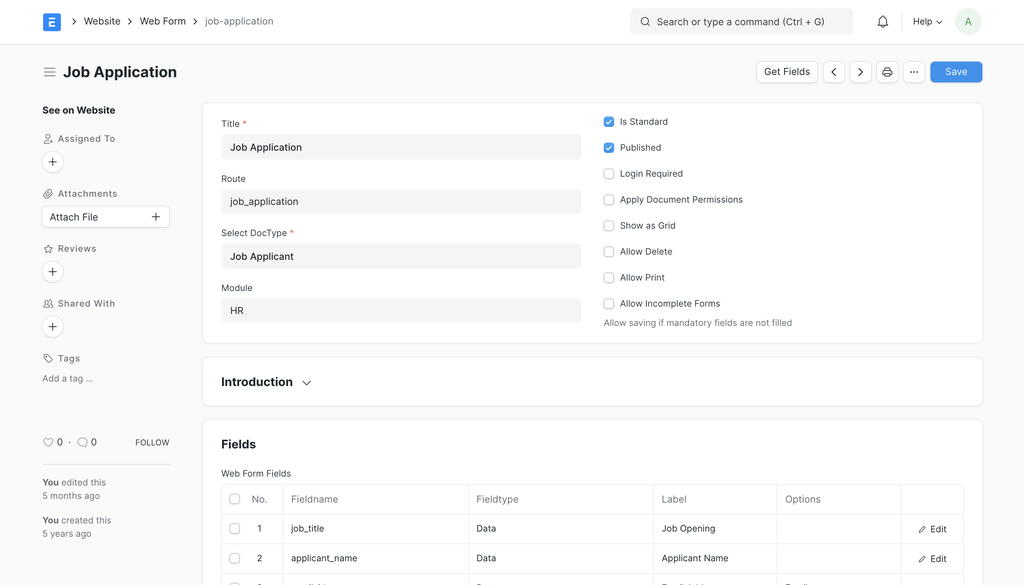
To create a Web Form, type "new web form" in awesomebar and hit enter.
- Enter Title
- Select DocType for which the record should be created.
- Select fields for your web form. These fields are populated from the DocType.
For detailed explanation, check user manual

Standard Web Forms
If you check the "Is Standard" checkbox, a new folder will be created in the
module of the Web Form. In this folder, you will see a .py and .js file
that you can use to configure the web form. These files need to be checked into
version control with your custom app. You can install this app on any site and
it will have this web form installed.
Client Script
You can also add a custom client script to the web form
Event Handler
Write an event handler to do actions when a field is changed.
frappe.web_form.on([fieldname], [handler]);
Get Value
Get value of a particular field
value = frappe.web_form.get_value([fieldname]);
Set Value
Set value of a particular field
frappe.web_form.set_value([fieldname], [value])
Validate
frappe.web_form.validate is called before the web_form is saved. Add custom
validation by overriding the validate method. To stop the user from saving,
return false;
frappe.web_form.validate = () => {
// return false if not valid
}
Set Field Property
frappe.web_form.set_df_property([fieldname], [property], [value]);
Trigger script when form is loaded
Initialize form with customisation after it is loaded
frappe.web_form.after_load = () => {
// init script here
}
Examples
Reset value if invalid
frappe.web_form.on('amount', (field, value) => {
if (value < 1000) {
frappe.msgprint('Value must be more than 1000');
field.set_value(0);
}
});
Custom Validation
frappe.web_form.validate = () => {
let data = frappe.web_form.get_values();
if (data.amount < 1000) {
frappe.msgprint('Value must be more than 1000');
return false;
}
});
Hide a field based on value
frappe.web_form.on('amount', (field, value) => {
if (value < 1000) {
frappe.web_form.set_df_property('rate', 'hidden', 1);
}
});
Show a message on startup
frappe.web_form.after_load = () => {
frappe.msgprint('Please fill all values carefully');
}
Breadcrumbs
You can customize the breadcrumbs in a Web Form by adding JSON object.
Example:
[{"label": "Home", "route":"/" }]