Date Validation
Validate that a date meets your criteria:
frappe.ui.form.on("Task", {
validate: function(frm) {
if (frm.doc.from_date < get_today()) {
frappe.throw(__("Please select a From Date from the present or future."));
}
},
});
Assume you have two fields, "From Date" and "To Date". From Date should not be after To Date and To Date should not be before From Date. You can disable the invalid date ranges in the date picker like this:
frappe.ui.form.on("Task", {
from_date: function(frm) {
// set To Date equal to From Date, if it's still empty
if (!frm.doc.to_date) {
frm.set_value("to_date", frm.doc.from_date);
}
// set minimum To Date equal to From Date
frm.fields_dict.to_date.datepicker.update({
minDate: frm.doc.from_date ? new Date(frm.doc.from_date) : null
});
},
to_date: function(frm) {
// set maximum From Date equal to To Date
frm.fields_dict.from_date.datepicker.update({
maxDate: frm.doc.to_date ? new Date(frm.doc.to_date) : null
});
},
});
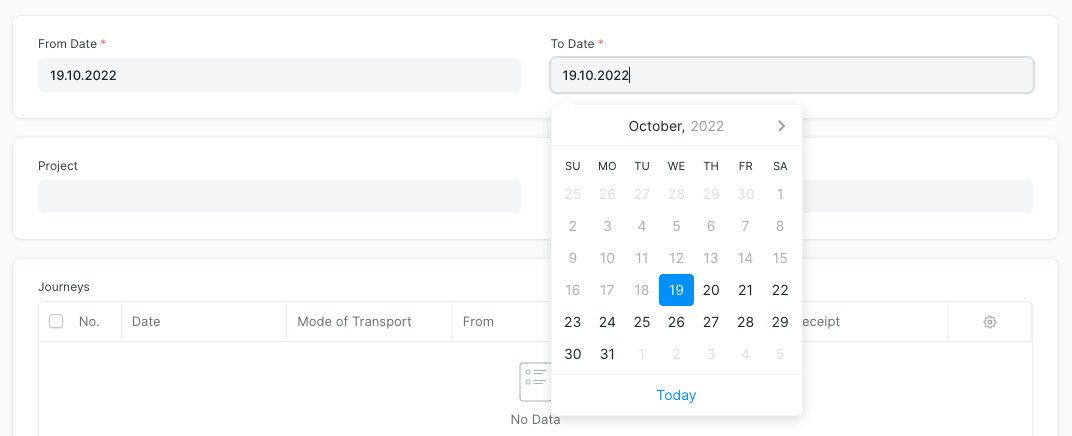
The result looks like this (notice that it's not possible to select an earlier To Date):